百度、高德、腾讯地图现在商业授权费都是5W/年。网站、APP、企业内部应用都算商业用图。不想吃官司又没有钱的小公司只能寻找免费的地图了。
目前还能免费使用的有:天地图 凯立德 维智 图炫
这里整理了天地图的Web接入方法供大家参考
天地图虽然没有其他几个好看,但毕竟是国家队(自然资源部),稳定性应该更有保障吧。

注册
打开 https://www.tianditu.gov.cn/ ,选个人注册就可以了,如果配额不够,个人账号也可以进行企业认证(也可以多注册几个个人账户来提升配额)
申请成为开发者
打开控制台,登陆刚刚注册好的账户,申请成为开发者,这里也可以选 个人开发者

创建应用
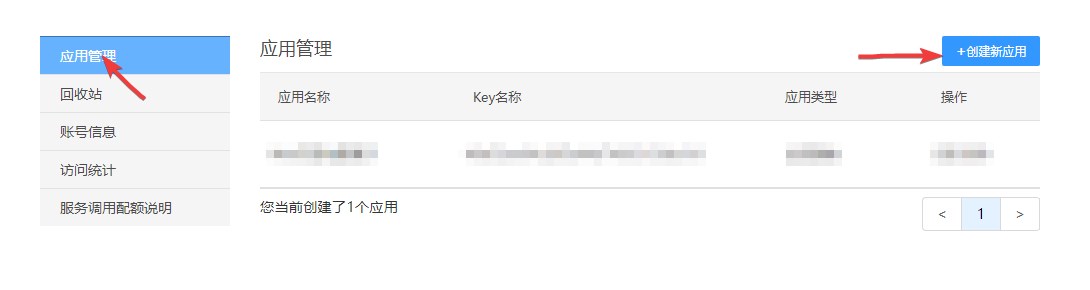
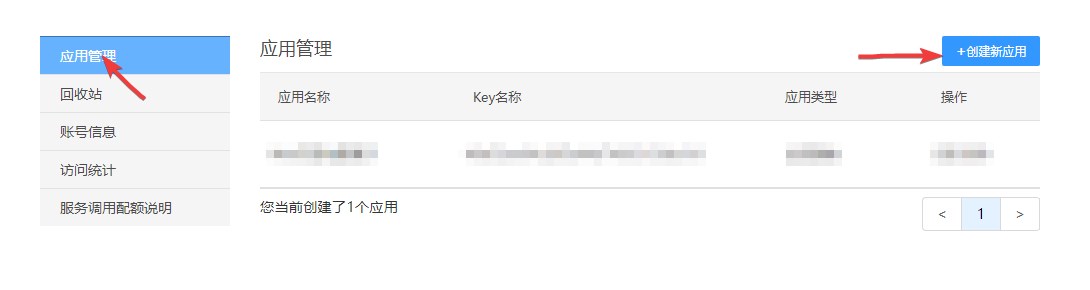
成为开发者后,在控制台首页可以看见应用管理**,点击创建应用

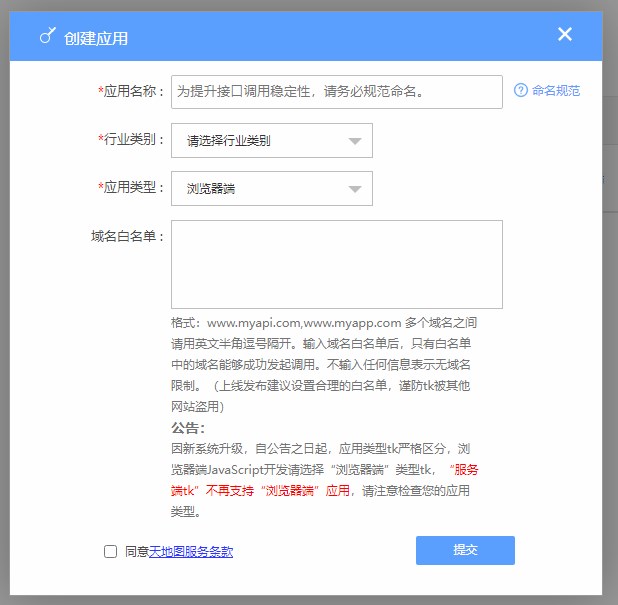
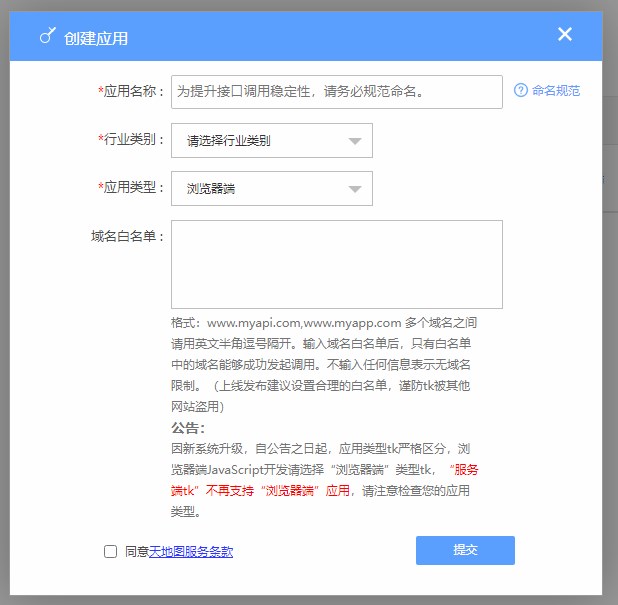
填写名称、选择行业、选择应用类型。类型这里 因为我们需要Web页面使用 选了浏览器端。
注意白名单填写完整域名用,隔开,如:www.lmlq.com,m.lmlq.com,不接受泛域名如*.lmlq.com

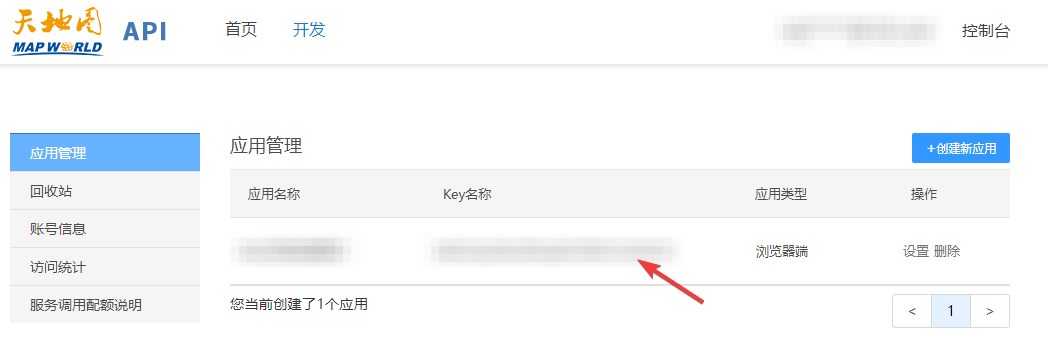
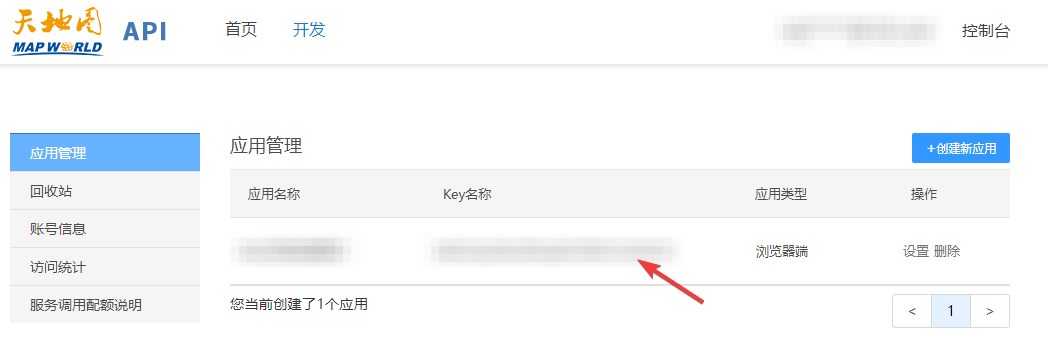
创建后你就得到了应用的API Key了,先复制一下,马上用到

添加到Web页面
官方文档:JavaScript API 4.0
这里给一个做好的页面的例子,添加上自己的API Key、改改文字和坐标就可以直接使用了:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Liming map From Tianditu</title>
<style type="text/css">
body, html{width:100%;height:100%;margin:0;}
#mapDiv .tdt-infowindow-content>h2{font-size:20px;margin: 5px 0 10px;}
#mapDiv .tdt-infowindow-content>p{font-size:14px;margin: 0 0 5px;}
#mapDiv .tdt-infowindow-content img{float:right;width:60px;height:60px;margin-left:10px}
#mapDiv {height:100%;width:100%;overflow:hidden}
.tdt-control-copyright{opacity: 0.4;}
@media (max-width: 500px) {
#youbian{display: none;}
}
@media (min-width: 501px) {
#mapDiv .tdt-infowindow-content img{float:right;width:80px;height:80px;margin-left:10px}
}
</style>
</head>
<body>
<div id="mapDiv"></div>
<script type="text/javascript" src="https://api.tianditu.gov.cn/api?v=4.0&tk=【这个地方要改成你的API Key】" ></script>
<script type="text/javascript">
window.onload = function(){
var map;
var zoom = 15;
map = new T.Map('mapDiv');
map.centerAndZoom(new T.LngLat(113.5045, 34.812), zoom);
var licontent=`<h2>黎明重工股份有限公司</h2>
<img src="https://www.lmlq.com/img/logo-map.png">
<p><strong>地址:</strong>中国-郑州-国家高新技术产业开发区科学大道169号</p>
<p id="youbian"><span><strong>邮编:</strong>450001</span></p>
<p><strong>电话:</strong>4006551888 0371-67986666</p>
<p><strong>网站:</strong><a href="https://www.lmzg.com" target="_top">www.lmzg.com</a></p>`;
var marker = new T.Marker(new T.LngLat(113.5045, 34.808));
console.log(marker)
map.addOverLay(marker);
var infoWindow
if(window.innerWidth > 500) {
infoWindow = new T.InfoWindow(licontent, {minWidth:450});
} else {
infoWindow = new T.InfoWindow(licontent, {minWidth:240});
}
marker.openInfoWindow(infoWindow);
}
</script>
</body>
</html>
|
使用方法有两种:
- 把上面的
HTML内容保存下来,用<iframe>引入
- 直接写入页面中
iframe的引入可以参考这个页面联系我们-黎明重工联系方式